
Introduction
Elementor has become a game-changer in the world of WordPress page builders, offering an intuitive and flexible platform for designing stunning websites without the need for coding. One of the key features that contribute to its versatility is the Elementor Justify Content property. In this blog post, we’ll delve into the intricacies of Elementor’s Container element and explore how you can leverage its “Justify Content” option to enhance the layout and design of your website.
Understanding Elementor Containers
Before we dive into the specifics of “Justify Content,” let’s briefly understand what Elementor Containers are and how they contribute to the overall structure of your web pages.
What is an Elementor Container? In Elementor, a Container is a fundamental building block that allows you to organize and structure your content. It serves as a wrapper for other elements, providing a customizable space where you can arrange and style your content elements.
The Power of Elementor Justify Content
The “Justify Content” property is a powerful tool within the Elementor Container settings that enables you to control the alignment of the content within the container. This can significantly impact the visual appeal and user experience of your website.
How to Access “Justify Content” in Elementor
- Open the page you are editing with Elementor.
- Locate the Container element you want to adjust.
- Click on the Container to reveal the left-side panel.
- Navigate to the “Layout” tab.
- Look for the “Justify Content” option.
CVWorld's Services
- Website Design
- Ecommerce Development
- Website Speed Optimization
- WordPress Blog Creation
- PSD to HTML Conversion
- Shopify Website Design
- Google My business Creation
- Graphic Design
- CRM Development
- Website Migration
- SEO Services
- Clean a Hacked Website
- Landing Page Creation
- PSD To WordPress Conversion
- Email Template Creation
- Website Maintenance
- Digital Visiting Card Creation
- Resume Website Creation
Exploring Elementor Justify Content Options:
Elementor provides several “Justify Content” options, each serving a unique purpose in terms of content alignment. Let’s explore some of the commonly used options:
Justify Content Start
This aligns the content to the start of the container. It’s ideal for a left-aligned layout.

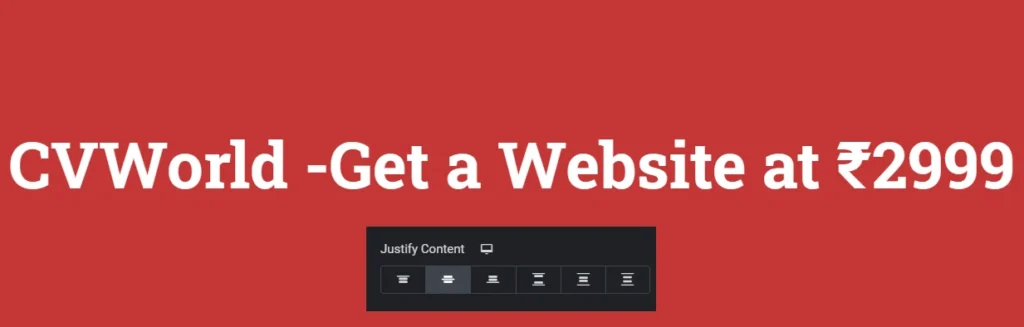
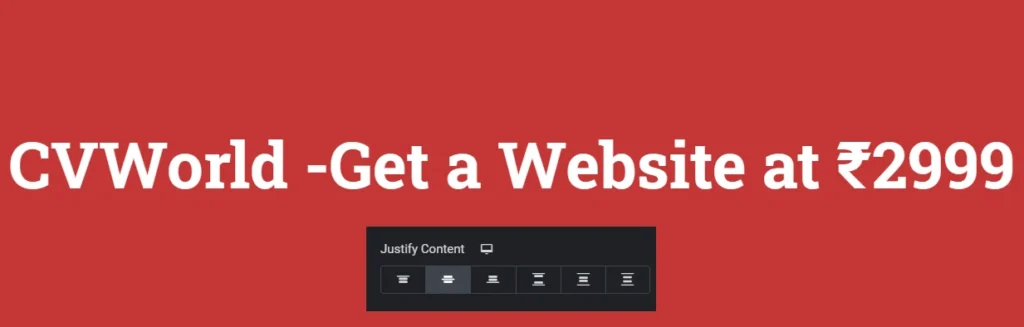
Justify Content Center
Centering the content within the container creates a balanced and visually appealing design.

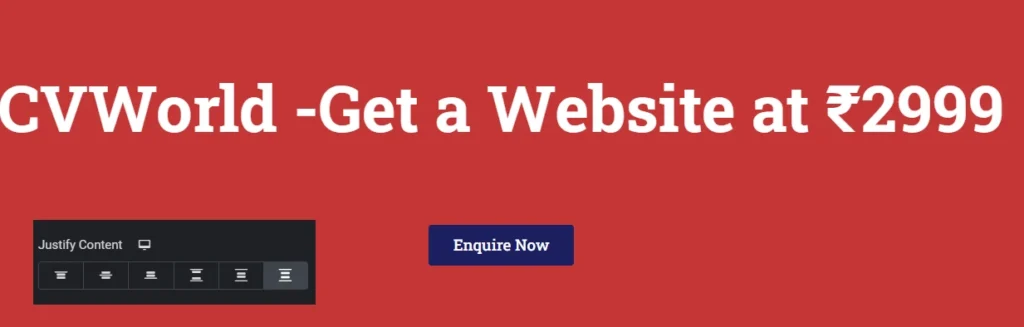
Justify Content End
Aligns the content to the end of the container, suitable for a right-aligned layout.

Justify Content Space Between
This option evenly distributes the content with space between each element.

Justify Content Space Around
Similar to “Space Between,” but also adds equal space at the beginning and end.

Justify Content Space Evenly
Distributes the space evenly between and around the content elements.

Practical Examples:
Example 1: Centering a Hero Section
- Design your hero section within a full-width Container.
- Set “Justify Content” to “Center” for a visually centered hero layout.

Conclusion:
Mastering the “Justify Content” property in Elementor Containers opens up a world of design possibilities for your WordPress website. Experiment with different options to find the alignment that best suits your content and enhances the overall aesthetics of your pages. With Elementor’s intuitive interface and powerful features, you have the tools at your fingertips to create visually stunning and user-friendly websites.

