Website Speed Optimization
What We DO...
- Core Web Vitals
- Minify CSS & HTML
- Optimize Images
- Database Optimize
- Preload CSS
- Powerful Cache
- GZIP compression
- Combain CSS Files
- Combain JS Files
- Deferred loading
- Lazy Load
- Reduce LCP
- Reduce FCP
- Caching Headers
What is Website Speed Optimization
Website speed optimization refers to the process of improving the performance and loading speed of a website. It involves implementing various techniques and best practices to optimize the website’s code, server configuration, and content delivery to ensure faster page loading times.
How much quicker can you make it?
The short answer is, much faster! It is extremely rare for us not to be able to make your website at least twice as fast as it was before and began our complete website Speed Optimization work.
For websites that are largely unoptimized, 10 times is not out of the question. Your website will feel significantly faster to you and your website’s visitors, and it will provide you with all of the information you require.
Page speed optimization components
Websites can be difficult to maintain, many business professionals answer how to create and maintain a functional and engaging website, which is bad. There are numerous components that go into creating a comprehensive and fully functional website, and we are here to ensure that everything is in place and that your success plan remains on track. These are some impressive figures:
Code: cleaning up your HTML, CSS and JavaScript code can make a significant difference in the speed of your page. By removing unnecessary code, such as extra spaces, comments and unused bits, you ensure that your system only process information that is required for your website to function properly. We understand code and all familiar with all of the best minification tools.
Images: you should ensure that the images on your website are properly optimized, as image size and format can affect web page loading time. You can accomplish this by ensuring that images are only as large as necessary, determining the appropriate file type for each photo and compressing them all for effective web use.
Browser cache: caches are common on almost every website; they are browser features that stores specific information so that web pages do not have to be reloaded completely. Using your browser cache two functions for a set period of time can save your customers time and money. May need a page optimization platform where you do specify how long you want information to be displayed for.
How to increase website speed?
Optimize images: Compress and resize images to reduce their file size without sacrificing quality. Use image formats that offer good compression, such as JPEG for photographs and PNG for graphics with transparency. Additionally, consider lazy loading images to only load them when they come into the viewport.
Minimize HTTP requests: Reduce the number of HTTP requests made by your website. Combine multiple CSS and JavaScript files into one consolidated file each, and use CSS sprites for small images to reduce individual image requests.
Enable caching: Utilize browser caching by setting appropriate cache headers to allow browsers to store static resources locally. This reduces the need for repeated downloads and speeds up subsequent page loads.
Minify and compress files: Minify your CSS, JavaScript, and HTML files by removing unnecessary spaces, comments, and line breaks. Additionally, enable compression using techniques like GZIP to reduce the file sizes transmitted over the network.
Use a content delivery network (CDN): Distribute your website’s static content across multiple servers geographically to reduce the distance between the user and the server. CDNs cache your content closer to the user, resulting in faster load times.
Optimize server response time: Ensure that your server response time is as fast as possible. This can be achieved by using a fast and reliable hosting provider, optimizing database queries, and employing caching mechanisms at the server level.
Minimize redirects: Redirects introduce additional round trips between the browser and the server, increasing load times. Minimize unnecessary redirects by updating internal links and ensuring proper URL configurations.
Eliminate render-blocking resources: Optimize the loading of CSS and JavaScript resources by placing them in the correct order and minimizing the use of blocking scripts. Consider asynchronously loading non-critical scripts to prevent them from blocking the rendering of the page.
Optimize above-the-fold content: Prioritize the loading of above-the-fold content (content visible without scrolling) to provide a better initial user experience. Load critical CSS inline and defer non-critical JavaScript to ensure the important parts of your page load quickly.
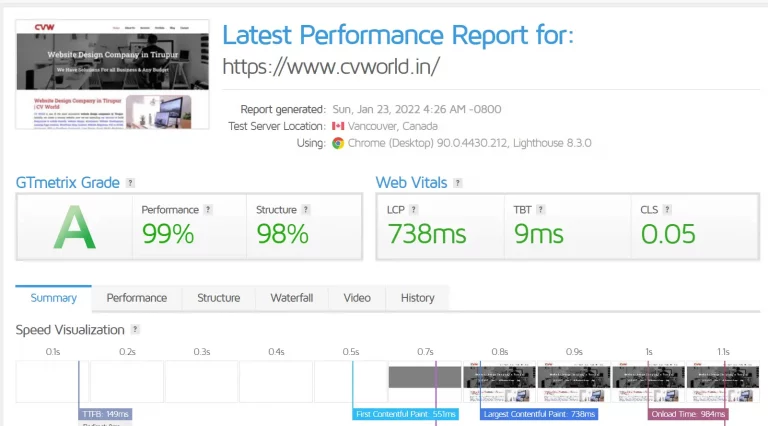
Monitor and analyze performance: Regularly monitor your website’s performance using tools like Google PageSpeed Insights, GTmetrix, or WebPageTest. Analyze the results and identify areas that need improvement, then implement the necessary optimizations.
Implement lazy loading: Lazy loading is a technique that delays the loading of non-critical resources, such as images or videos, until the user scrolls near them. This approach can significantly improve initial page load times.
Reduce the use of external scripts: Minimize the number of external scripts, such as social media widgets or analytics trackers, as they can add extra overhead and increase page load times. Only include the scripts that are essential for your website’s functionality.
Use a lightweight theme or template: If you’re using a content management system (CMS) like WordPress, choose a lightweight and well-optimized theme or template. Avoid overly complex or bloated themes that can slow down your website.
Optimize database queries: If your website relies on a database, ensure that your queries are optimized for performance. Use indexes, limit the data retrieved to only what is necessary, and avoid unnecessary joins or complex queries.
Keep your website code up to date: Regularly update your website’s CMS, plugins, and themes to the latest versions. Developers often release updates that include performance improvements and bug fixes.
Why is page speed optimization is important to you?
Because Google prefers websites that load quickly! What Google desires is what your website visitors desire. It provides the best user experience for your website’s actual visitors. Simply it us the user perception of speed is by far the most important performance criterion. Why Google favors websites that have used progressive rendering to the greatest extent possible what Google’s cares about the most are the things that your website visitors’ car about the most.:
The time it takes for you to fold content to the render.
The amount of time it takes for content about the fold to be visually complete and interactive.
The average time it takes for visible parts of your page to load in comparison to the average time it takes for visible parts of your competitor’s page to load.
So, website speed decides the competitive advantage of your company and gaining potential customers. We, the CVWORLD Website optimizing company in Tirupur will help you to optimize your website speed in an effective manner and It will increase the traffic to your website, increase your competitive advantage and you can gain a new potential customer. Contact us right now to get website speed optimization.