
In this guide, you’ll discover how to create a popup in Elementor Pro using its powerful built-in Popup Builder. Whether you’re a beginner or an experienced designer, this step-by-step tutorial will help you master the process and make the most of Elementor Pro’s dynamic popup features.
Popups are one of the most effective tools in modern web design to capture user attention, grow email lists, promote special offers, and increase conversions. If you’re using Elementor Pro, you already have access to one of the most powerful and flexible popup builders available for WordPress.
In this article, you’ll learn how to create a popup in Elementor Pro — from designing your popup to setting when and where it appears on your site.
What Is a Popup?
A popup is a small window or message box that appears on top of a webpage while you’re browsing. It’s designed to grab the user’s attention and usually appears based on an action — like loading a page, clicking a button, scrolling, or trying to leave the site.
What Makes Elementor Pro Popups So Powerful?
Before diving into the steps, here’s why so many web designers choose Elementor Pro for creating popups:
- Fully customizable with drag-and-drop
- Built-in animations and motion effects
- Advanced display conditions and triggers
- Seamless integration with forms and marketing tools
- Mobile-responsive out of the box
- Elementor Pro
- Divi
- Essential Addon
- Templately
- WPForms
- Fluent Forms
- ACF Pro
- Prime Slider
- Woostify theme
How to create a popup in Elementor Pro?
Step 1: Access the Popup Builder
To get started, go to your WordPress Dashboard, then:
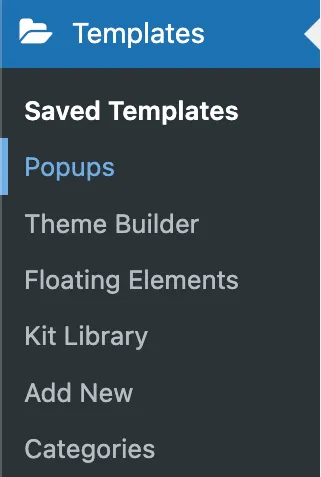
- Navigate to Templates > Popups

- Click “Add New”
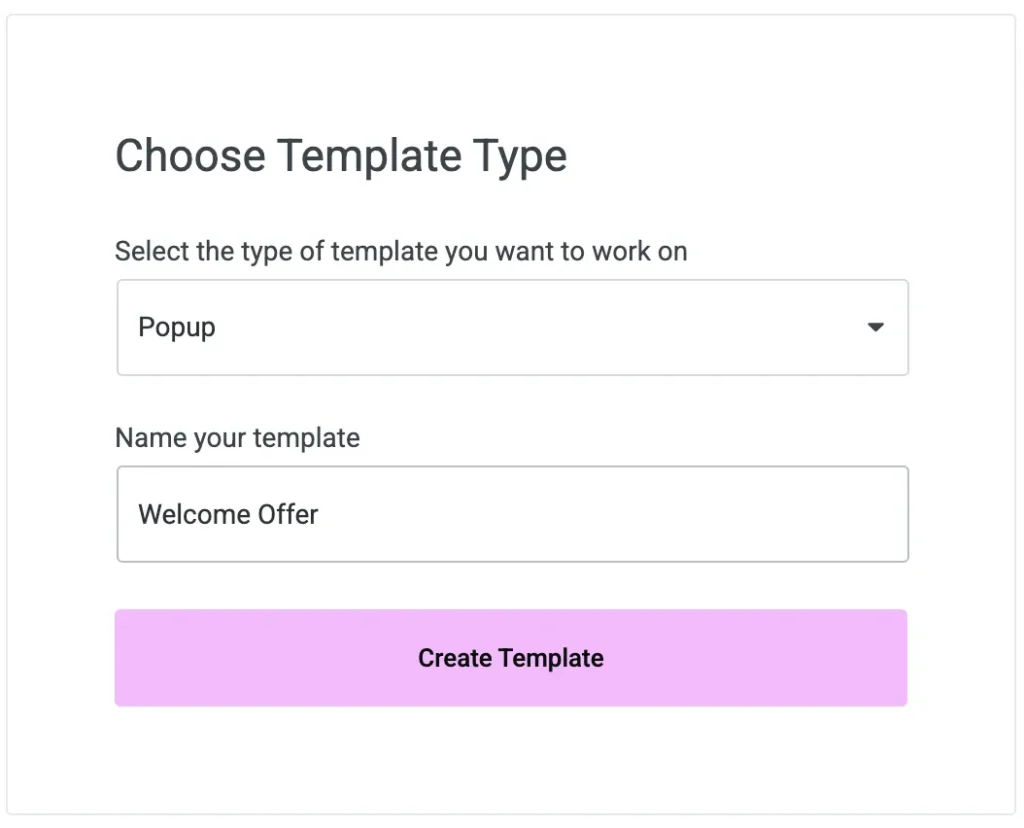
- Choose “Popup” as the type of template
- Give your popup a name (e.g., “Welcome Offer”) and click “Create Template”

Elementor will now open its editor with a library of popup templates.
Step 2: Choose or Design Your Popup
You can either:
- Select a pre-designed popup template from Elementor’s library
- Or close the library and start designing from scratch
Use the drag-and-drop editor to add:
- Text and Headings
- Images or Icons
- Forms (like a newsletter signup)
- Buttons (for CTAs or external links)
- Countdown Timers, Videos, or anything else Elementor offers
Design your popup just like you would any other Elementor section — add style, motion effects, padding, backgrounds, and more.
Step 3: Customize Popup Settings
Click the Settings (gear icon) in the bottom-left of the editor. Here you can:
- Set popup size (width & height)
- Choose entrance animations (like fade, slide, zoom)
- Set overlay settings (color, close on overlay click)
- Enable or disable the close button
This gives you control over how the popup looks and behaves visually.
Step 4: Set Display Conditions, Triggers & Rules
After designing your popup, click “Publish”. Elementor will prompt you to choose:
Display Conditions
Specify where your popup will appear — for example:
- Entire site
- Specific pages or posts
- Categories or tags
- Logged-in users only
Triggers
Set when the popup should appear, such as:
- On page load
- After scroll
- On click (great for CTA buttons)
- After inactivity
- On exit intent
Advanced Rules
Fine-tune popup behavior with rules like:
- Show after X page views
- Show after X sessions
- Show only if arriving from a specific URL or site
- Limit popup to once per user
These settings allow you to fully control the timing and targeting of your popup.
Step 5: Save and Test Your Popup
Click “Save & Close”, then visit the page you assigned the popup to. Test it on desktop, tablet, and mobile to make sure everything works and looks perfect.
Tip: Use incognito mode to test exit intent and scroll triggers.
- Elementor Pro
- Divi
- Essential Addon
- Templately
- WPForms
- Fluent Forms
- ACF Pro
- Prime Slider
- Woostify theme
Conclusion
Knowing how to create a popup in Elementor Pro gives you the flexibility to design stunning, behavior-based popups without any coding or extra plugins. Whether you want to grow your mailing list, showcase a product, or deliver an announcement, Elementor Pro’s Popup Builder makes it easy and effective.
With endless design possibilities and powerful targeting options, Elementor Pro ensures your popups aren’t just beautiful — they’re smart, strategic, and impactful.