When designing a website in Elementor, achieving a professional and organized layout often involves stacking multiple elements on top of one another. Whether it’s for creating complex designs or simply adjusting the positioning of different elements like images, text, and buttons, understanding how to control the layering is essential. This is where z-index comes into play.
What is Z-Index in Elementor?
Z-index is a CSS property that dictates the stacking order of elements on a webpage. The higher the z-index number, the closer the element is to the front, or the top layer, when multiple elements overlap. In contrast, an element with a lower z-index will appear behind others. It is important to note that z-index only works on elements that are positioned (e.g., relative, absolute, or fixed), which is why it’s crucial to set the right positioning before applying a z-index value.
In Elementor, the z-index is particularly useful when you’re layering elements such as background images, pop-ups, or different sections within your layout. For example, if you want a button to appear above a background image or a heading, adjusting the z-index allows you to achieve this effect easily.
- Elementor Pro
- Divi
- Essential Addon
- Templately
- WPForms
- Fluent Forms
- ACF Pro
- Prime Slider
- Woostify theme
How to Use Z-Index in Elementor?

Using z-index in Elementor is simple and can be done through the Advanced tab of each widget. Here’s how you can adjust the z-index for better control over your element layering:
- Open the Elementor Editor: Navigate to the page or section where you want to work with the z-index.
- Select the Widget or Section: Click on the widget or section you want to adjust.
- Go to the Advanced Tab: In the left panel, click on the Advanced tab.
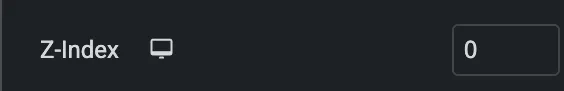
- Locate the Z-Index Option: Scroll down to find the Z-Index field. If it’s not visible, you may need to first set the widget’s position (e.g., relative, absolute, or fixed) under the Positioning section.
- Adjust the Z-Index Value: Enter a numeric value (positive or negative) for the z-index. A higher number will bring the element to the front, while a lower number will send it to the back.
- Update Your Page: After adjusting the z-index, make sure to update the page to save your changes.
How it works:

- Higher z-index = The element will be placed on top of elements with lower z-index values.
- Lower z-index = The element will be placed below other elements with higher z-index values
How Should You Use Z-Index in Elementor?
Here are a few key reasons why working with z-index is beneficial when designing with Elementor Pro:
- Layering and Overlapping Elements: Z-index allows you to easily layer text, buttons, images, or other widgets on top of each other without breaking the layout.
- Background and Foreground Control: For example, you can create the effect of a button appearing over a background image, or ensure that your pop-up remains above other page content.
- Responsive Design: Z-index is also useful when adjusting designs for different screen sizes. You can control how elements appear on various devices by tweaking z-index values for mobile, tablet, and desktop layouts.
- Interactive Elements: By utilizing z-index, you can create elements that respond to user interactions, such as pop-ups or hover effects, ensuring they appear in front of other content.
Practical Example of Using Z-Index in Elementor
Imagine you’re designing a hero section with a background image, a heading, and a button. Without adjusting the z-index, the button might appear behind the heading or image. To fix this, you would:
- Set the background image to a z-index of 1.
- Set the heading to a z-index of 2.
- Set the button to a z-index of 3, ensuring it appears on top of both the image and the heading.
This simple adjustment allows you to control the visual stacking and ensure that each element appears exactly where you want it.
Common Issues with Z-Index in Elementor
While z-index is an incredibly powerful tool, there are a few common issues that can arise when working with it in Elementor:
- Conflicting Z-Index Values: If two or more elements have the same z-index value, they will stack in the order in which they appear in the code. If you’re not careful, this can cause unexpected overlaps.
- Positioning Issues: Z-index only works if the element is positioned correctly. Make sure to set the element’s positioning to relative, absolute, or fixed in order for the z-index to take effect.
- Mobile Responsiveness: Sometimes, z-index values might behave differently on mobile devices. Ensure you test your layout on different screen sizes to confirm that your elements are stacked properly.
- Elementor Pro
- Divi
- Essential Addon
- Templately
- WPForms
- Fluent Forms
- ACF Pro
- Prime Slider
- Woostify theme
Conclusion
Understanding What is Z-Index in Elementor and how to use it is crucial for creating sophisticated, layered designs. By adjusting the z-index value of different elements, you can control how elements appear on top of one another, giving you greater flexibility and precision in your design work. Whether you’re layering backgrounds, text, images, or interactive elements, mastering the z-index will allow you to create more dynamic and visually appealing websites in Elementor Pro.