If you’re looking to create smarter, more personalized forms on your WordPress site, Dynamic Fields in Forms in Elementor Pro are the way to go. This powerful feature lets you pull in dynamic content from your site or user data to make forms that adapt to each visitor. In this guide, we’ll walk you through how to use dynamic fields effectively in Elementor Pro forms.
What Are Dynamic Fields in Elementor Pro Forms?
Dynamic fields allow you to insert dynamic data—like a logged-in user’s name, a custom post title, or even URL parameters—into form fields. Instead of static, one-size-fits-all input boxes, you can pre-fill or modify fields based on the context, saving time and enhancing user experience.
Why Use Dynamic Fields in Forms in Elementor Pro?
Here’s why dynamic fields are a game changer:
- Personalized user experience: Pre-fill name, email, or other details for logged-in users.
- Faster form completion: Reduce friction by filling out known data automatically.
- Improved lead tracking: Pass data from URL parameters or custom fields.
- Smart automation: Trigger actions based on post type, author, or taxonomy.
How to Use Dynamic Fields in Forms in Elementor Pro
Follow these steps to start using dynamic fields in your forms:
Step 1: Add a Form Widget
Drag and drop the Form widget from Elementor Pro into your page. You can choose any layout or design that fits your needs.
Step 2: Add or Edit a Form Field
Choose a form field (like “Text,” “Email,” or “Hidden”) where you want to use dynamic content.
Step 3: Enable Dynamic Tags

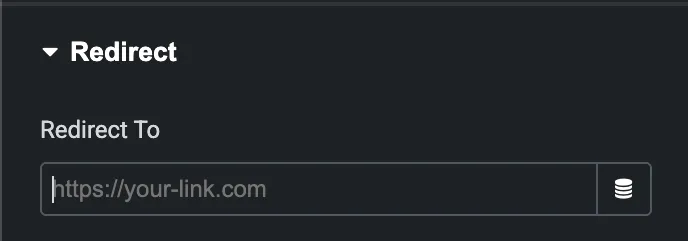
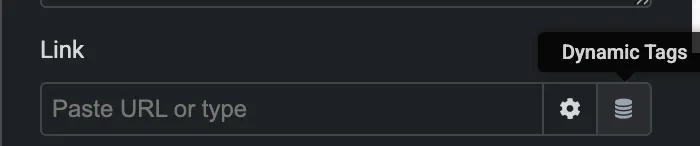
Next to the Default Value field (or Placeholder, depending on the field type), you’ll see a database icon. Click on it to access Elementor’s Dynamic Tags options.
Step 4: Choose Your Dynamic Field Source
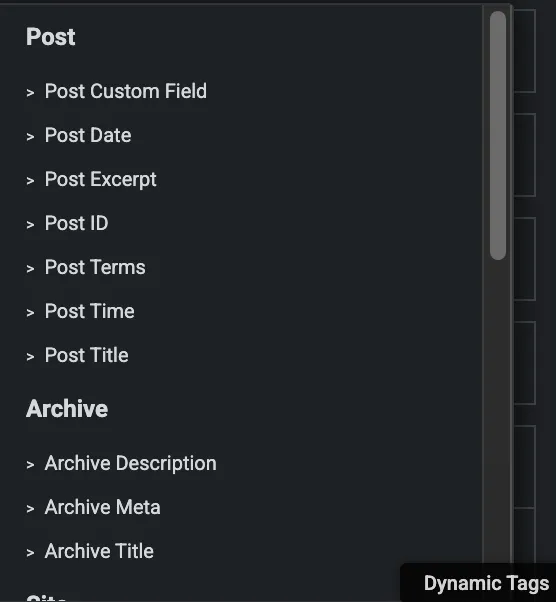
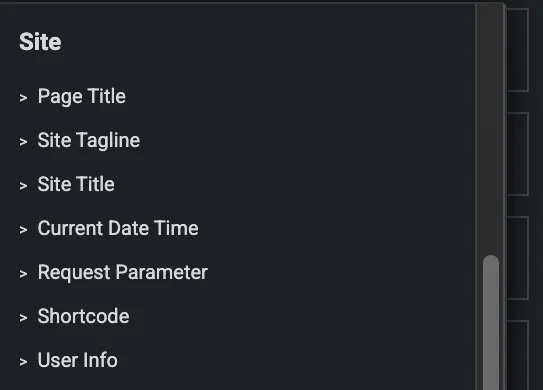
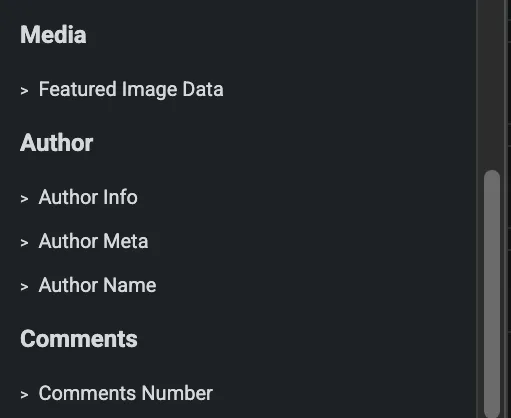
Here are a few common dynamic tags you might use:



- Post Title – Automatically fill the title of the current post or page.
- Author Name – Insert the post or page author’s name.
- User Info – Pull in logged-in user data like name, email, or ID.
- URL Parameter – Use data passed in the URL (e.g.,
?campaign=summer-sale). - ACF Field – If you use Advanced Custom Fields, pull in those values.
Step 5: Customize with Fallback Text
Each dynamic field allows you to set fallback text in case the dynamic data isn’t available. This ensures your form still works smoothly even if something’s missing.
Step 6: Use Hidden Fields for Lead Tracking
You can add a Hidden form field and use a dynamic tag (like a referral ID from a URL parameter) to pass behind-the-scenes data into your CRM or email marketing tool.
Step 7: Save and Test
Preview your page and test your form by viewing it as a logged-in user, or try accessing the page with different URL parameters. Make sure all fields populate correctly.
Pro Tips for Using Dynamic Fields in Elementor Pro Forms
- Combine dynamic fields with conditional logic for even more personalized forms.
- Use webhooks to send dynamic field data to third-party tools like Zapier, Mailchimp, or HubSpot.
- Keep fallback values friendly and informative to prevent confusion.
Special Features of Using Dynamic Fields in Forms in Elementor Pro
1. Personalized User Experience
Pre-fill form fields (like name or email) for logged-in users, creating a seamless and customized interaction.
2. Dynamic Data Integration
Pull real-time data from posts, pages, custom fields (like ACF), or user profiles directly into form fields—no coding needed.
3. URL Parameter Support
Automatically populate form fields using query strings (e.g., ?ref=affiliate123), great for marketing and lead tracking campaigns.
4. Advanced Lead Tracking
Use hidden fields with dynamic tags to collect background data like post IDs, campaign names, or referral info—perfect for CRMs and analytics.
5. Flexible Field Options
Apply dynamic values to a variety of fields—text, hidden, email, textarea, and more—giving you full control over the data flow.
6. Logged-In User Data Integration
Use the User Info dynamic tag to pull data from the current logged-in user’s profile, like username, email, or user ID.
7. Custom Field Support (ACF, Pods, JetEngine, etc.)
Easily insert custom meta field data into your forms using integrations with tools like Advanced Custom Fields (ACF).
Conclusion
Using Dynamic Fields in Forms in Elementor Pro is a powerful way to personalize the user experience, streamline form submissions, and capture more meaningful data. Whether you’re pre-filling user information, pulling in post content, or using URL parameters, dynamic fields help you build smarter, more responsive forms without extra plugins or code.
By mastering this feature, you’ll not only save time but also boost engagement and conversion rates. Start experimenting with dynamic tags in your forms today, and watch your forms go from static to smart.